Dans cet article, je raconte ce qui m’a poussé à essayer d’installer un blog ouvert et indépendant en utilisant WordPress et en suivant les principes de l’indieWeb, puis les étapes que j’ai suivies, en espérant que ça serve à d’autres personnes qui ne savent pas trop par où commencer.
Ce que je cherchais à faire
Être propriétaire de mon contenu
Je veux un blog ouvert, et un blog où je suis propriétaire de mon contenu. Commençons par une petite clarification : je ne veux pas dire que je garde jalousement mon contenu pour moi. Tout le contenu de site, comme tout ce que je crée, est sous licence CC-BY sauf mention explicite d’une autre licence. Ça signifie que n’importe qui peut réutiliser n’importe quelle partie de ce que je produis, comme iel en a envie, c’est-à-dire aussi en y apportant des modifications de son choix ou à usage commercial, à condition de me citer et de fournir un moyen de consulter la source originale. J’ai l’intime conviction que 1/ je n’ai rien à gagner à rendre mon contenu plus difficile d’accès ou d’utilisation et que 2/ en fait, j’ai même tout à gagner à laisser tout le monde s’en servir. Si c’est quelque chose qui vous intéresse, je ferai peut-être des articles plus détaillés sur la question ; en attendant, je vous recommande Information doesn’t want to be free, l’excellent livre de Cory Doctorow sur la question, intégralement disponible sur Internet Archive.
Quand je dis que je veux être propriétaire de mon contenu, donc, ce que je veux dire, c’est que je ne veux pas dépendre de plateformes, quelles qu’elles soient, qui contrôlent qui voient ce que je crée. C’est une philosophie que j’intègre petit à petit depuis 2017 environ, et qu’il était largement temps que j’applique ici.
Faire un contenu ouvert
Dans cette optique, en 2020, j’ai installé (et par « j’ai installé » je veux dire « mon pote Mickaël a installé », je reparle de lui plus bas) le CMS Pico sur alexsirac.com : j’avais donc bien le contrôle de mon contenu, et un site statique tout propre et très léger, mais voilà : il n’était pas ouvert. Le flux RSS était cassé, ce qui forçait les gens à me suivre sur un réseau social s’ils voulaient voir passer les nouveaux articles. On ne pouvait pas commenter, c’était impossible d’avoir une discussion directement sur le site.
J’utilisais les réseaux sociaux intensivement pour tous les « petits posts », parce que mon site était statique et donc inadapté pour des « statuts » plus instantanés. Résultat, je faisais des threads et des posts plutôt populaires de temps en temps, mais vite noyés dans la masse, et qui ne marchaient que si l’Algorithme décidait qu’ils étaient dignes de marcher. Je me suis dit que je préfère encore avoir moins de visibilité, mais savoir qu’elle existe de façon organique, parce que mon contenu le mérite, plutôt que parce que j’ai eu un coup de bol.
En parallèle, j’étais de plus en plus attiré par la philosophie POSSE ou Publish on your Own Site, Share Elsewhere : on publie sur son propre blog, et ça envoie automatiquement vers les réseaux sociaux, plutôt que le contraire.
J’avais donc mes deux critères : je voulais être maître de mon site, et je voulais pouvoir m’en servir pour interagir avec le reste du web.
La solution simple : WordPress
WordPress est une solution open-source, que je connais bien et dans laquelle je n’ai pas trop peur de me perdre. Elle est maniable, elle a un milliard d’extensions qui permettent de participer à l’open web sans trop mettre les mains dans le cambouis et sans grandes connaissances préalables. Bref, WordPress répondait à tous mes besoins.
J’ai donc obtenu du copain Mickaël qu’il jette un oeil à mon VPS, recrée tout ce qu’il faut, et me permette de redémarrer proprement avec une belle installation WordPress toute neuve. J’en profite pour glisser que Mickaël accompagne les entreprises, associations et personnes dans l’utilisation des logiciels libres, le développement web et mobile, et les services Cloud qui ne dépendent pas de méga-entreprises. Vous pouvez en savoir plus ici et discuter avec Mickaël sur Mastodon, je vous conseille chaleureusement ses services !
L’installation
Installer WordPress : jusque-là, tout va bien
Jusque-là, tout va bien. Non seulement je sais faire, mais en plus cette fois c’est mon ami qui s’en est occupé donc même ça j’ai pas eu à faire.
Choisir un thème
Il y a très exactement deux thèmes compatibles avec tout ce que je voulais faire. (Évidemment, si vous savez mettre les mains dans le cambouis, on passe à, pfiou, au moins quatre ; et si vous avez vraiment beaucoup de temps libre, j’imagine que c’est illimité.) Le thème doit en particulier être compatible avec les microformats, je sais pas, je lis ce qu’on me dit, posez pas de questions j’ai pas de réponses.
Le plus conseillé, c’est l’absolument affreux SEMPress. Il marche sûrement super bien, mais j’ai mes limites (et malheureusement, je les ai en CSS aussi, donc c’est soit joli dès l’installation, soit foutu). Le deuxième, que j’ai adopté et que j’aime beaucoup, est Independent Publisher. J’adore Autonomie, mais j’ai pas réussi à l’installer correctement, WordPress n’était pas content.

Le thème Independent Publisher.
Voilà à quoi ressemble Independent Publisher, avec mes petits réglages actuels :
ActivityPub
J’ai commencé par installer le plugin ActivityPub. Mal m’en a pris : une fois tout le reste installé, il ne marche plus, il semblerait qu’un autre plugin soit incompatible. Au moins, ça n’a rien cassé, seul ActivityPub ne fonctionnait pas, donc je l’ai gentiment désactivé et je suis passé à autre chose.
Sur Un genre à soi, je n’ai installé que ActivityPub, ce qui fait uqe les gens peuvent suivre @alex@ungenreasoi.com directement dans leur client préféré du fédivers. En d’autres mots : à vous de voir si vous préférez quelque chose de complètement ouvert ou si la compatibilité ActivityPub est suffisante. Si elle suffit, en 10 minutes c’est plié, en tout cas dans mon expérience.
Mieux communiquer avec les autres blogs : les webmentions
Partager ma veille Internet
C’est ce qui m’a donné le plus envie de repartir sur un format blog : partager le petit truc que j’ai bien aimé, y répondre via mon site, potentiellement partager mes notes de lecture ou de visionnage. Pour ça, je voulais un système qui me permette de bien mettre en avant le contenu que je partage ou auquel je réponds.
J’ai donc installé le système suivant :
- Press This me fait un tout petit raccourci navigateur pour partager très facilement une page web dans le brouillon d’un nouvel article
- Post Kinds remplace les formats d’article natifs à WordPress par des formats un peu plus variés, et surtout qui permettent des webmentions super détaillées.

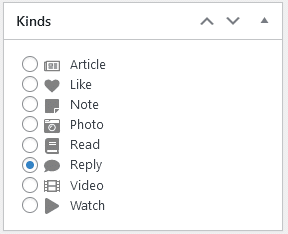
Il y a une vingtaine de types de posts, dont ceux-ci que j’ai activés sur mon blog.
Je dois le choisir manuellement à chaque article, ce qui est assez agaçant sur mobile, mais au moins ça se fait en un seul clic :
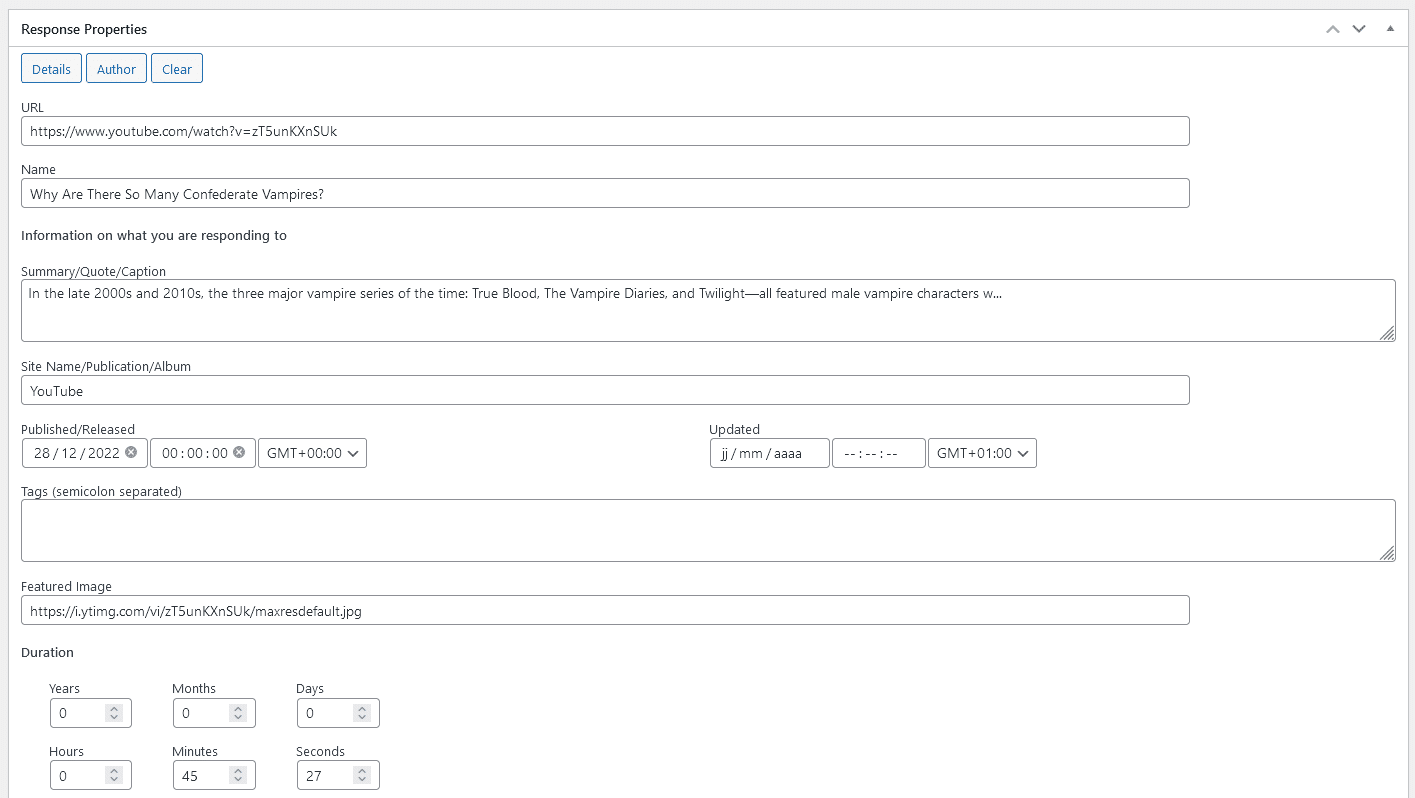
En fonction de ce que je choisis, je vais avoir des résultats variés. Par exemple, pour une vidéo que j’ai regardé, je sélectionne « Watch » et j’entre le lien. L’extension va me chercher toutes les informations qu’elle peut à partir du lien ; je peux aussi renseigner des éléments manuellement. (Dans cette capture d’écran, tout est automatique, je n’ai copié que l’URL manuellement.)

Quelques informations récupérées par l’extension pour une vidéo.
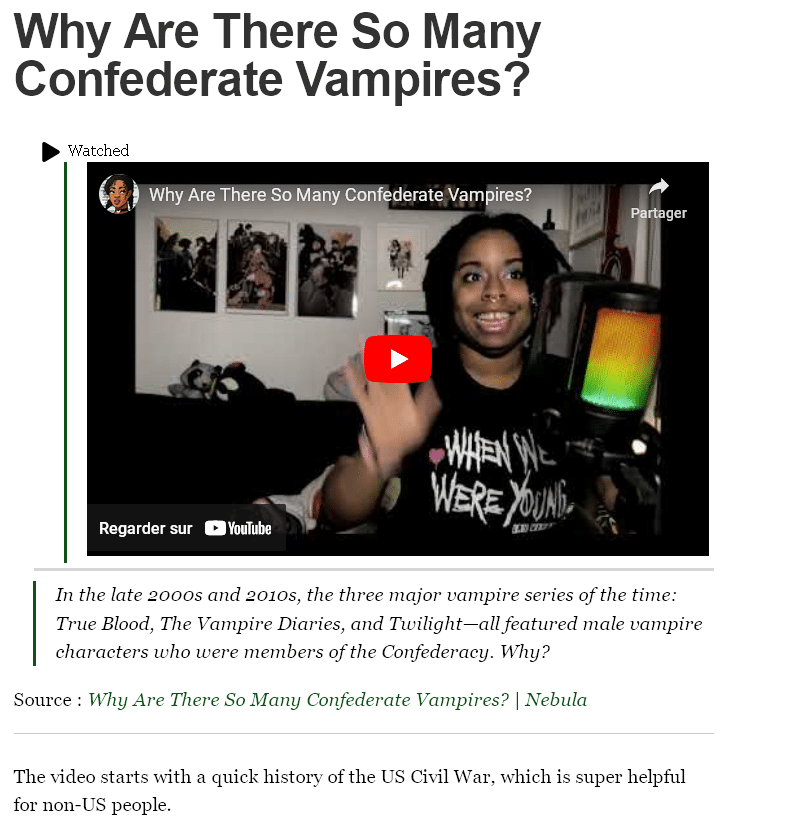
Et concrètement, une fois sur le blog, ça ressemblera à ça :

Le « post kind » de type Watched intègre la vidéo et quelques informations principales au-dessus de mon article.
Avec tout ceci, j’ai donc :
- Un petit bouton pour partager n’importe quelle page web en quelques instants sur le blog
- Un format de post pour des partages adaptés de vidéos, d’articles, de livres, etc.
- Un envoi de rétrolien vers tout ce que je cite ; il me semble qu’on peut même le configurer pour que ça poste automatiquement un commentaire sur Youtube mais personnellement 1/ flemme 2/ j’ai pas envie. J’aurais bien aimé que ça poste aussi un commentaire sur Peertube, et je pensais que ça allait le faire, mais ça n’a pas l’air d’avoir marché, donc je vais sûrement re-bidouiller avec à l’occasion pour voir ce qui n’a pas marché.
Centraliser vos interactions sur mon site
Webmention se présente en gros comme « des rétroliens mais mieux ». En l’installant aux côtés de Semantic Linkbacks, on arrive à un écosystème relativement robuste, surtout en passant par brid.gy.

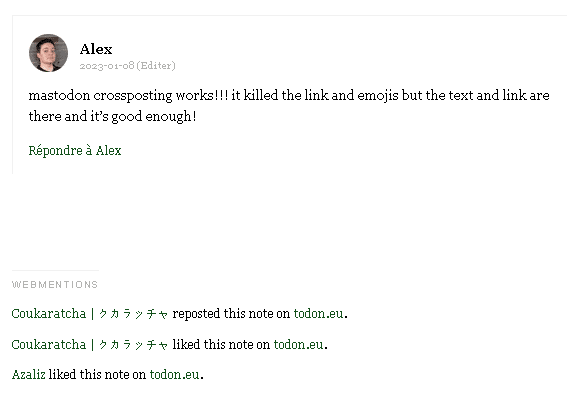
Les réponses apparaissent comme commentaires et les webmentions permettent de voir les likes et boosts sur Mastodon. (C’est aussi possible sur twitter et facebook, mais je n’y partage rien.) C’est ce qu’on a avec le plugin webmentions.

Les likes et reposts sur Mastodon s’affichent en plus joli sur le blog grâce à Semantic Links. (Et oh, regardez, c’est encore Mickaël !)
Installer l’extension IndieWeb pour gagner du temps
L’extension indieWeb ne fait pas grand-chose en elle-même, par contre, elle guide vachement bien les dilettantes (moi) sur ce qu’il faut installer. Sur ce qu’elle fait exactement : elle permet d’avoir des données structurées sur son site pour un meilleur partage et référencement et elle propose un petit widget de réseaux sociaux à afficher dans la sidebar.
Les plugins qu’elle nous demande d’installer mais qui sont sans grand intérêt en soi, juste nécessaires pour faire tourner le reste (sauf si j’ai rien compris, ce qui est possible et même probable) sont :
- indieAuth qui permet de, euh, se… connecter ? quand j’ai désactivé j’ai eu quinze mille (deux.) messages d’erreur.
- Classic Editor : certains des plugins proposés plus bas ne fonctionnent pas avec l’éditeur Gutenberg, donc il faut accepter la vie Old School.
Partager sur les réseaux sociaux
Pour le partage sur Mastodon, j’ai un peu galéré, et finalement Share to Mastodon semble faire l’affaire. Sur le plus long terme, je me pencherai sur l’abonnement par email pour les gens qui ne veulent pas me suivre sur Mastodon (compréhensible) et n’utilisent pas les flux RSS (intolérable).
Quelques notes moins heureuses
Pas de solution multilingue
Le plus « simple » serait d’avoir deux blogs identiques sur deux sous-domaines différents, pour mes articles. Et ça n’a strictement rien de simple, donc j’ai accepté de lâcher l’affaire et de faire un hideux mélange des langues sur le site. Finalement, ça a un petit côté authentique – oui, tout se mélange aussi comme ça dans mon cerveau, oui.
Dans mes rêves les plus fous…
- Le format « Read »: pour un livre, n’indiquer que l’ISBN et tout avoir automatiquement peuplé par WorldCat.
- Un format « Watched » qui arrive à intégrer Peertube, pas seulement Youtube.
- Un moyen de repartager un article externe avec encore moins d’étapes, idéalement directement depuis mon flux RSS de favoris.
Ce qu’il faudrait que je fasse, là, bientôt
- Création d’un blogroll : je suis très inspiré par le manifeste The Web is Fucked et j’aimerais ajouter ce côté social aussi pour vous aider à découvrir des nouveaux blogs et sites qui m’intéressent, et donc qui pourraient aussi vous plaire.
- Ajout d’une newsletter mail, comme dit plus haut.
Liens utiles
Quelques pages que j’ai utilisées pour cette installation :